20FEB
¿Qué es una Web Responsive?
Por: | Actualidad
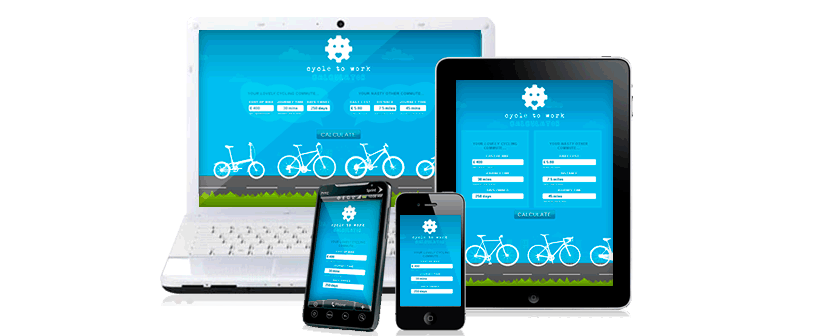
Una Web Responsive es aquella que es capaz de adaptarse a cualquier dispositivo donde se visualice. Las estadísticas muestran el creciente tráfico web que se genera desde dispositivos móviles, pero además Google penaliza ya en su buscador a aquellas webs que no son responsables. Si tu sitio web está obsoleta, es el momento de ponerte en manos de nuestro equipo para diseñar una web responsive con las mejores garantías.
Este término hace referencia al diseño web multidispositivo. Hoy en día los usuarios acceden a los sitios web desde diferentes dispositivos, ya sean ordenadores de sobremesa, portátiles, iPads, tablets Android o smartphones. Cada uno de estos dispositivos muestra el sitio web de una forma diferente, si esto ocurre así estamos ante una Web Responsive, es decir un sitio web capaz de adaptarse al dispositivo en el que se está visualizando.
Para que una web sea capaz de adaptarse, la estructura de la página debe ser flexible, es decir, el diseño debe permitir que los anchos de pantalla sean modificables, por lo tanto, no podemos tener un ancho fijo en tablas o columnas y además debemos permitir que el número de columnas pueda disminuirse en función del tamaño de la pantalla del dispositivo desde el que se acceda.
Si nuestra estructura es flexible, el contenido que se aloja en ella también debe serlo. En este aspecto tenemos que tener en cuenta el ancho de las imágenes, el ancho de los vídeos y el tamaño de la tipografía. La pantalla de un Smartphone tiene mayor densidad de píxeles por pulgada, lo que a efectos prácticos se traduce en que una fuente de 12 píxeles se ve a un menor tamaño en un iPhone que en un ordenador de sobremesa.
También debemos tener en cuenta los elementos de navegación de la página, el menú de navegación no se debe mostrar de la misma forma en la versión de escritorio que en la versión móvil. La razón es, por un lado y de nuevo, el tamaño de la pantalla, y por otro, que para hacer click, en teléfonos táctiles, utilizamos nuestros dedos y no un puntero. En un Smartphone la pantalla es bastante más pequeña que la de un ordenador de escritorio, un portatil o una tablet. Esta diferencia de tamaños nos obliga a que, por ejemplo, si un menú de navegación se ha diseñado de forma horizontal, en este caso se muestre de forma vertical. Además, como utilizamos nuestros dedos tenemos que diseñar botones lo suficientemente grandes para que puedas hacer click con facilidad. En relación al contenido hay que señalar además que cuanto más pequeña es la pantalla más relevancia adquieren los contenidos en comparación con los elementos de navegación. Es decir, los elementos de navegación cambian de posición para dejar paso al contenido, el usuario debe encontrarse con contenido útil cuando entra en la versión móvil de un sitio web.
Por último, no podemos olvidarnos del ancho de banda de que disponen los dispositivos móviles. Es muy importante optimizar los contenidos para minimizar los tiempos de espera de los usuarios.
Beneficios de un Web Responsive
- Mejoras la experiencia del usuario ya que adaptas tu web a las características de su dispositivo.
- Ahorro de costes de mantenimiento, cuando incluyes contenidos nuevos realizas una sola actualización para todas las versiones de la web.
- Ahorro de costes de desarrollo, el coste de desarrollo de una web responsive adaptada a todos los dispositivos es menor que el coste de desarrollo de una versión de la web para cada dispositivo.
Fuente: digival.es